Første graf til Datavisualisering
Jeg brugte lang tid til at komme frem til et konkret library jeg kunne bruge til at starte på datavisualisering fordi jeg troede at
AndroidPlot kun kunne skrives i Java og mit projekt var jo skrevet i Kotlin så dette måtte være et mismatch. Men efter noget
videre læsning fandt jeg jo så frem til at jeg tog grueligt fejl, det var bare ret forvirrende i starten fordi de havde ingen kotlin
eksempler i deres dokumentation. Jeg vil prøve at uploade nogle flere eksempler når jeg får bygget nogle lidt flere advancerede
grafer.
Jeg fandt også frem til en masse andre libraries, som fks AAChartCore-Kotlin som også er et dynamisk graf library til android og kotlin,
men jeg besluttede mig for ikke at bruge det fordi jeg havde besluttet mig for at starte med AndroidPlot som jeg til at starte med
troede var et mismatch. Men som jeg senere hen fandt ud af sagtens kunne skrives i Kotlin og derfor ville jeg nu starte med at prøve det af.
Jeg vil tilgengæld prøve begge to af i løbet af mit forløb med datavisualisering og sammenligne de 2 libraries og se om der er fordele
og ulemper ved dem. Som man til sidst kan opveje mod hinanden og forhåbentligt bruge en af dem i mit hovedprojekt eller finde et helt
tredje.
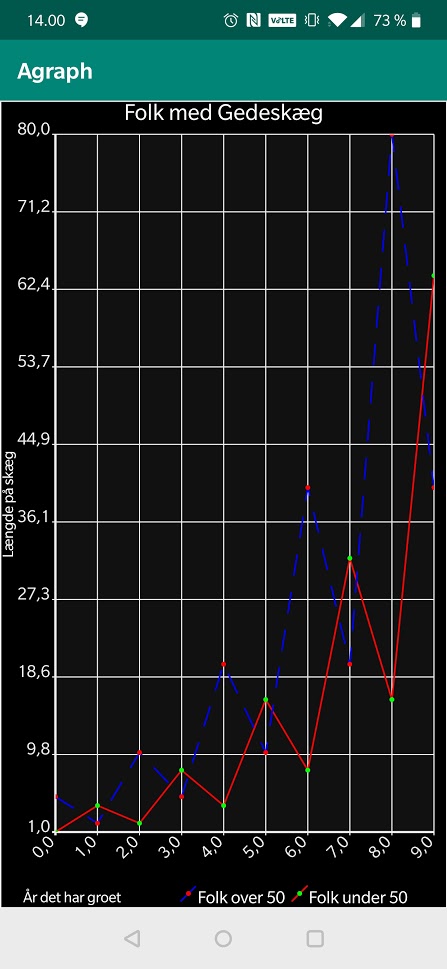
Det her er mit lille eksempel på min første graf i Android med Kotlin til mit datavisualisering. Jeg startede stille og roligt ud med
at følge AndroidPlots quickstart guide på hvordan man lavede en basisk graf i deres library. Det var lidt noget bøvl fordi det hele
var skrevet i Java så jeg måtte omskrive det hele til Kotlin, det var ikke fordi det var svært men bare en ekstra opgave som man skulle
have i baghovedet. Jeg vil selfølgelig prøve at uploade nogle flere eksempler når jeg får bygget nogle lidt flere advancerede
grafer.
Her er links til nogle af de libraries jeg har kigget på og et link til quickstart guiden til AndroidPlot:
Link til AAChartCore-Kotlin:
https://github.com/AAChartModel/AAChartCore-Kotlin
Link til AndroidPlot quickstart guide:
https://github.com/halfhp/androidplot/blob/master/docs/quickstart.md
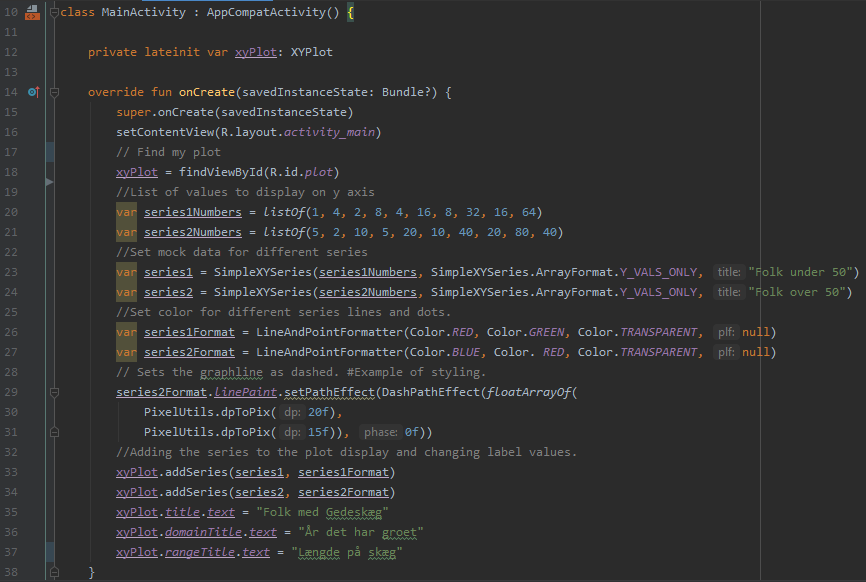
Billeder af min første graf og code-behind:

Code-Behind: